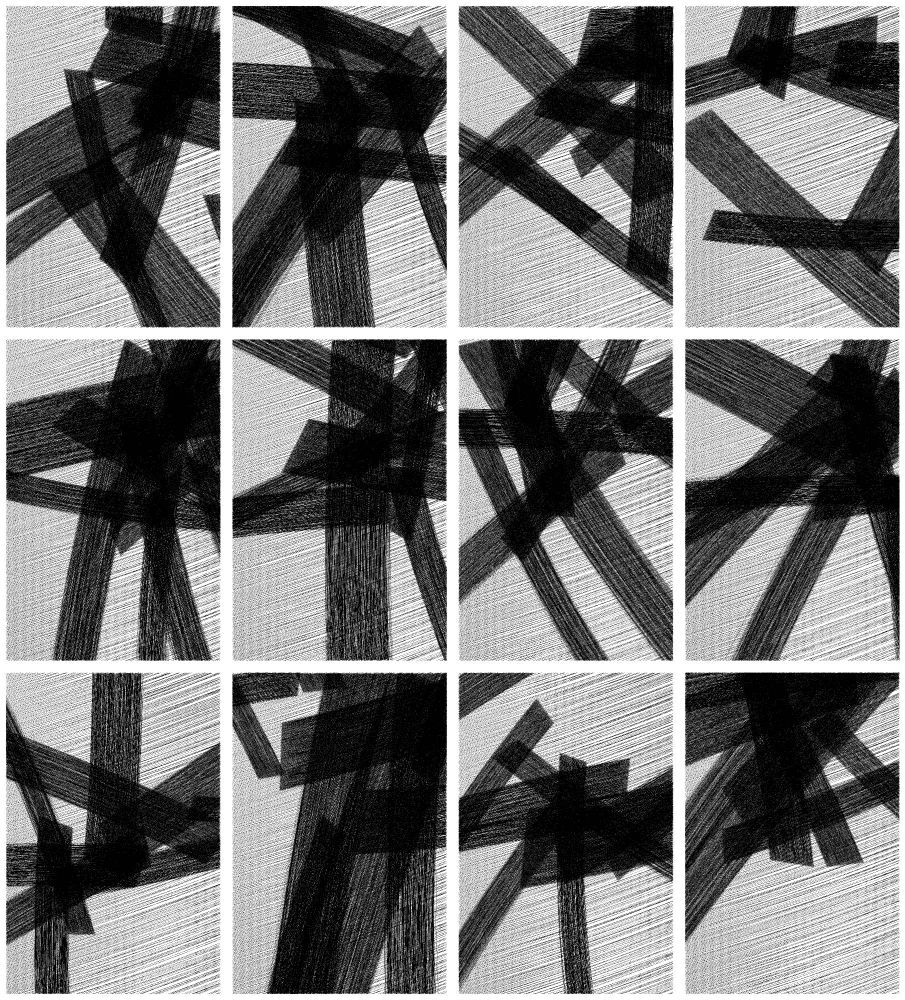
I see generative
Notes on
abstract expressionism
2024/02/14-10:46:37
Been playing with some diferente stuff. Programing in LISP is a new endeavor,
not really, but it is a lot of fun.

Criado/Created:
2022
Última actualização/Last updated: 14-02-2024 [10:46]
Voltar à página inicial/Back to first page


(c) Tiago Charters de Azevedo